Дизайн сайтов становится еще более инновационным
Веб-дизайн — это сфера, где всё меняется с бешеной скоростью. Каждый год появляются новые стилистические приемы, UX-решения и визуальные фишки, которые подстраиваются под меняющиеся предпочтения пользователей. В 2025 году фокус на удобство станет важнее, чем когда-либо, а персонализация и интерактивность будут играть ключевую роль.
Какие веб-дизайн тренды будут определять сайты будущего? Разбираем 10 самых перспективных направлений.
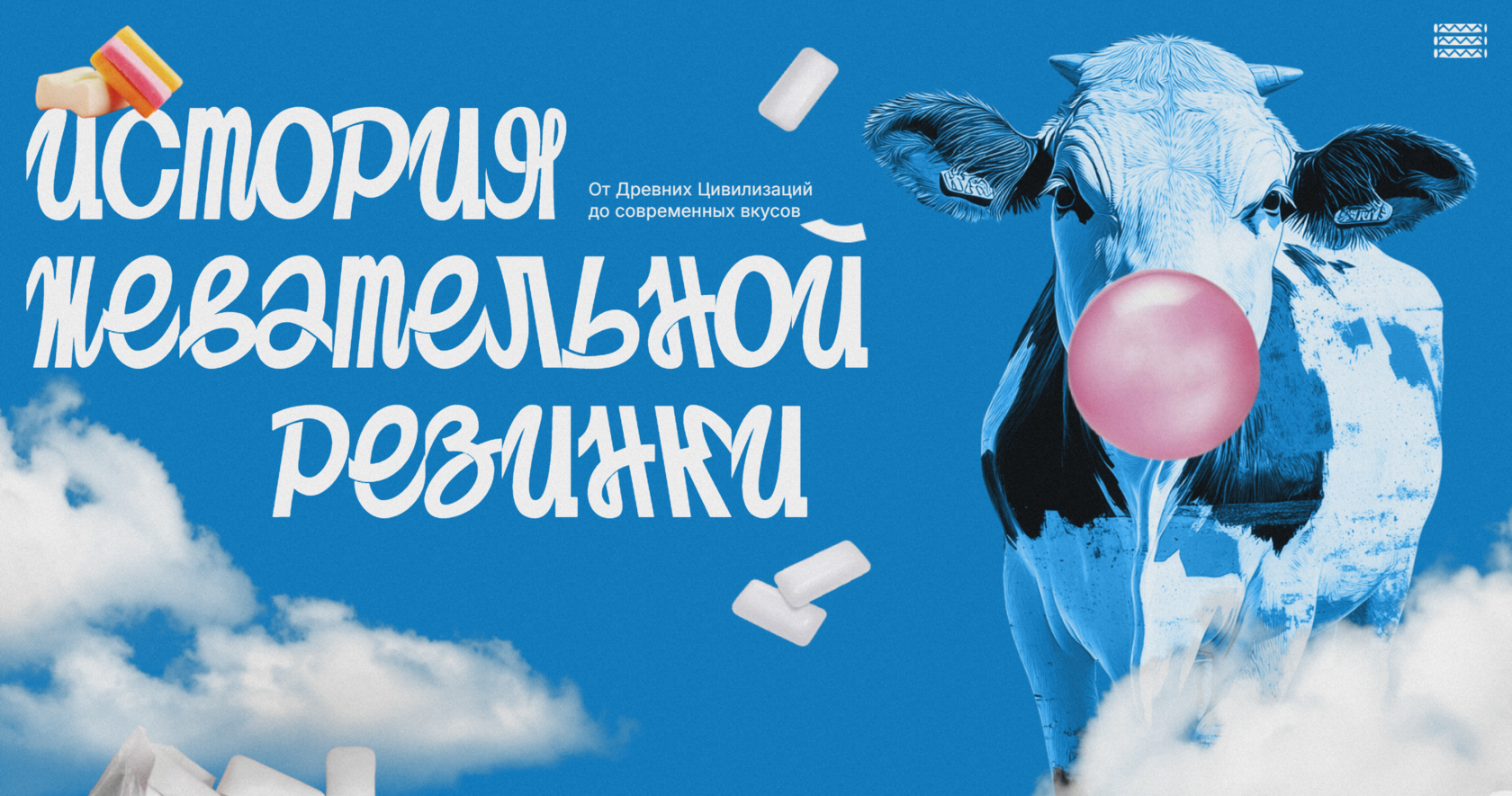
1. Сложные фильтры для изображений
Фильтры помогают делать изображения уникальными, атмосферными и запоминающимися. Это может быть градиентная заливка, эффект размытия, зернистость или наложение текстур.
Почему это тренд?
✔️ Создает визуальный стиль бренда
✔️ Позволяет выделяться среди конкурентов
✔️ Упрощает восприятие контента
📌 Где применять: креативные агентства, модные бренды, блоги, фестивали

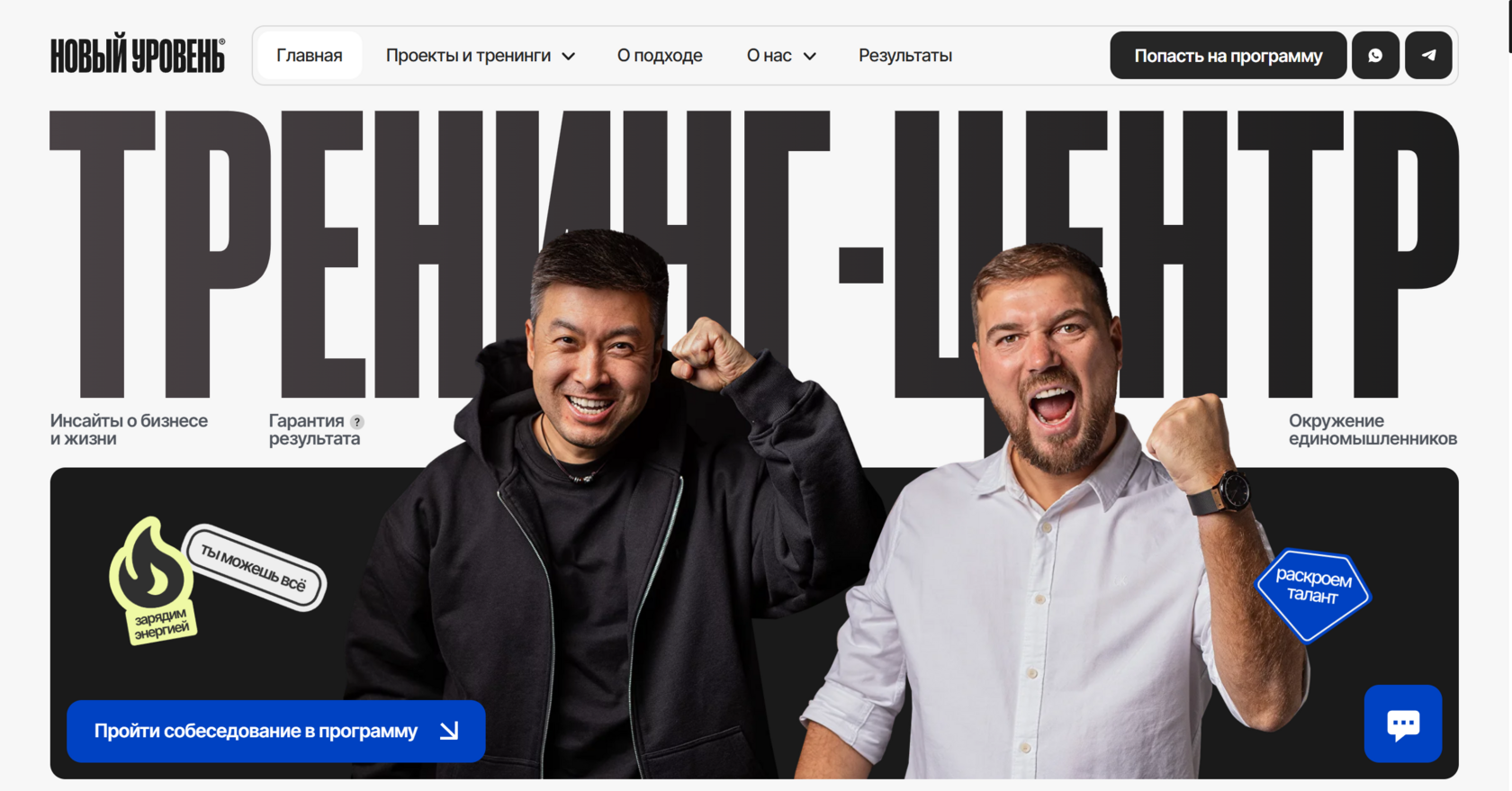
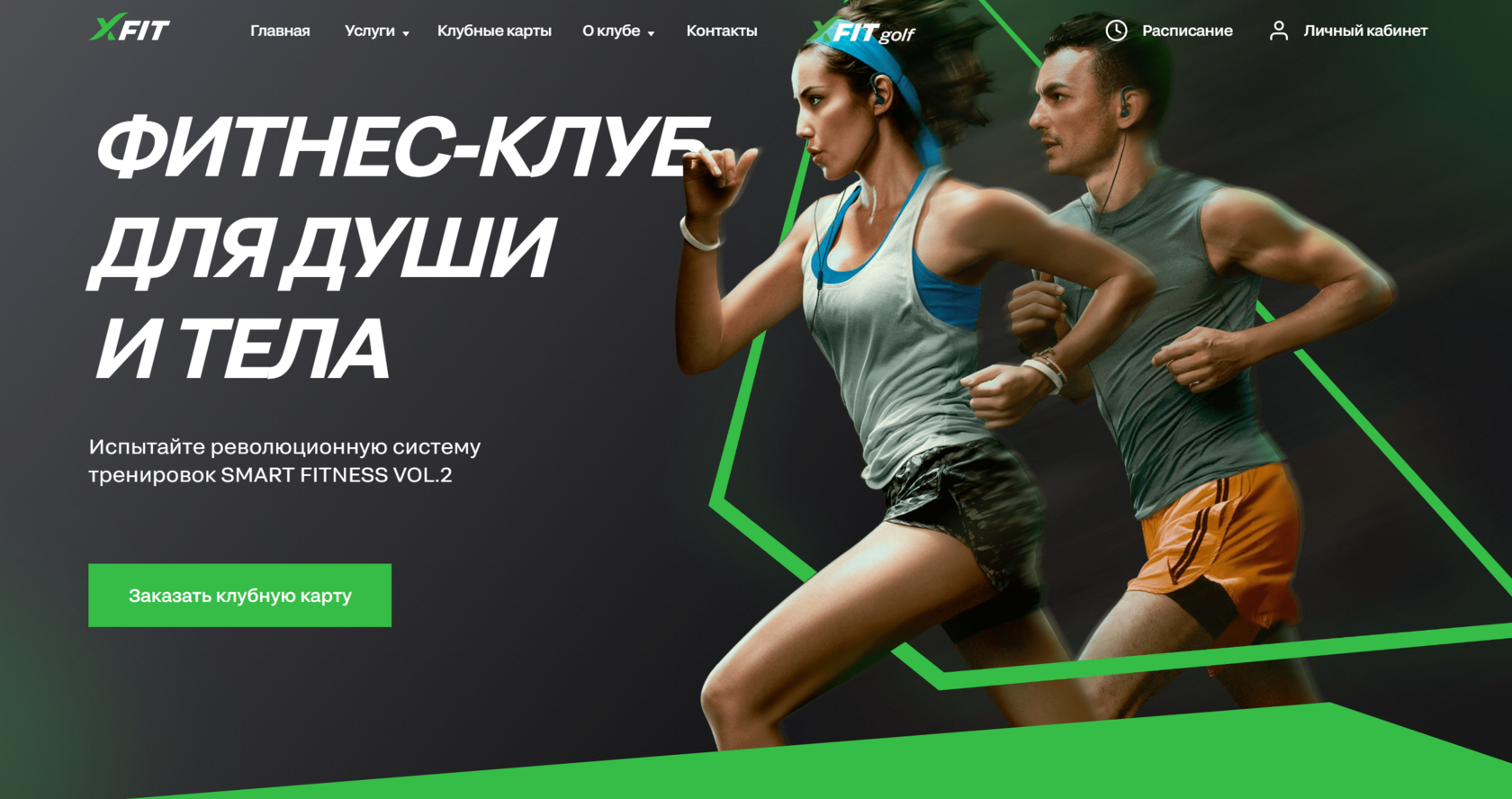
2. Полноэкранные заголовки
Минимум текста, максимальный эффект! В 2025 году сайты будут встречать пользователей крупными заголовками на весь экран. Это помогает сразу захватить внимание и передать ключевое сообщение бренда.
Почему это тренд?
✔️ Упрощает восприятие информации
✔️ Позволяет донести главный посыл за секунды
✔️ Создает эффектный первый экран
📌 Где применять: премиальные бренды, стартапы, музыкальные проекты, портфолио

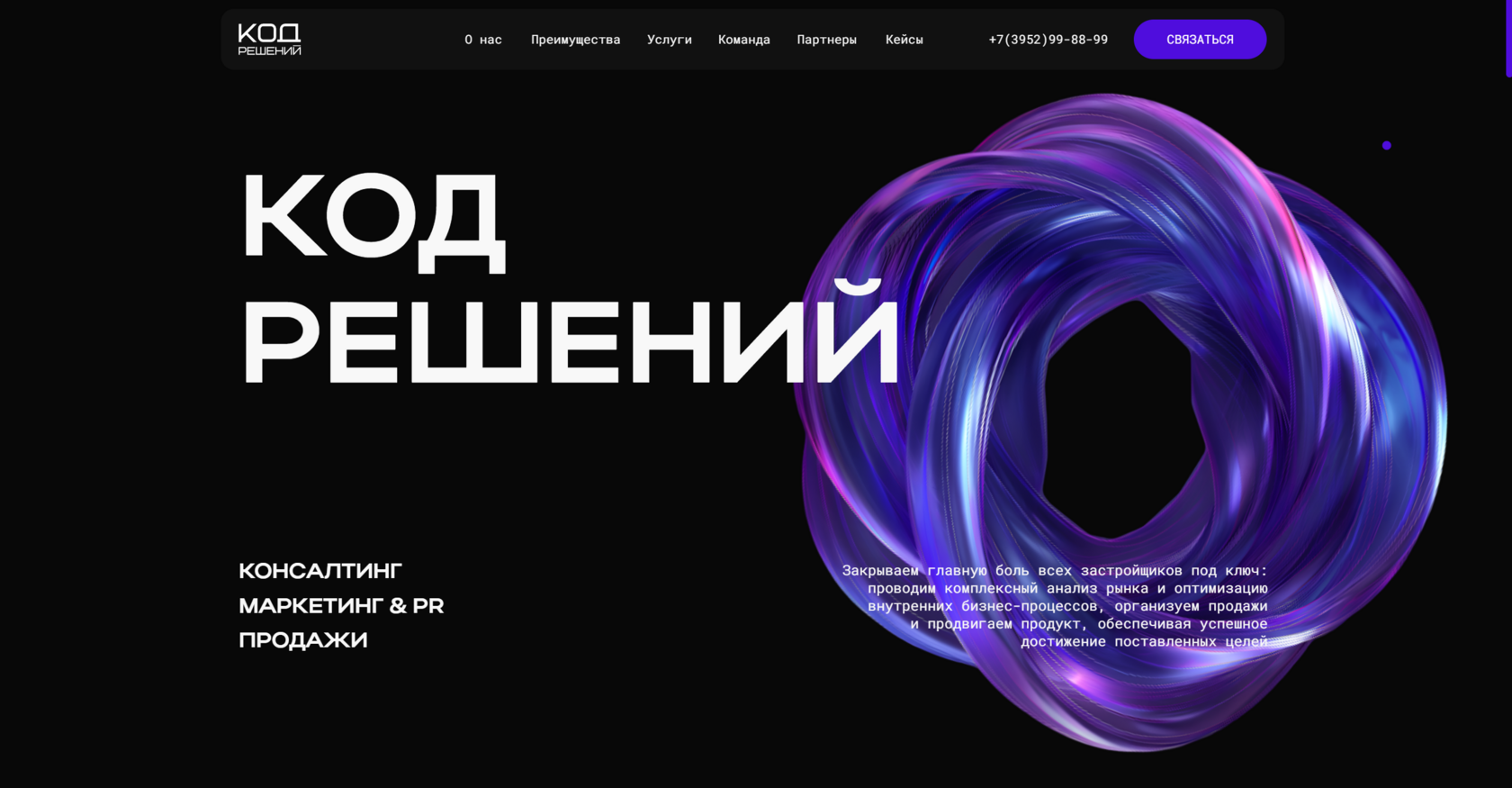
3. 3D-объекты и анимация
Трехмерные элементы оживляют интерфейс, делают сайты более глубинными и динамичными. С помощью искусственного интеллекта создание 3D-графики стало проще, и теперь ее можно адаптировать под любое взаимодействие пользователя.
Почему это тренд?
✔️ Повышает вовлеченность
✔️ Делает сайт визуально интереснее
✔️ Подчеркивает инновационность бренда
📌 Где применять: e-commerce, образовательные платформы, промо-сайты

4. Скроллителлинг — истории через прокрутку
Скроллителлинг (scroll + storytelling) — это интерактивный способ подачи контента, когда история развивается по мере прокрутки страницы. Это дает возможность вовлечь пользователя в процесс и передать эмоции без лишнего текста.
Почему это тренд?
✔️ Делает информацию доступной и запоминающейся
✔️ Позволяет создать эффект «присутствия»
✔️ Усиливает эмоции пользователя
📌 Где применять: туризм, стартапы, образовательные проекты

5. Выразительная типографика
В 2025 году дизайнеры продолжат экспериментировать с акцидентными шрифтами, динамической типографикой и необычными комбинациями. Главное — шрифт должен работать на эмоции.
Почему это тренд?
✔️ Позволяет создать уникальный визуальный стиль
✔️ Усиливает ключевые смыслы бренда
✔️ Вызывает эмоциональную реакцию
📌 Где применять: музыкальные проекты, мода, СМИ, арт-проекты

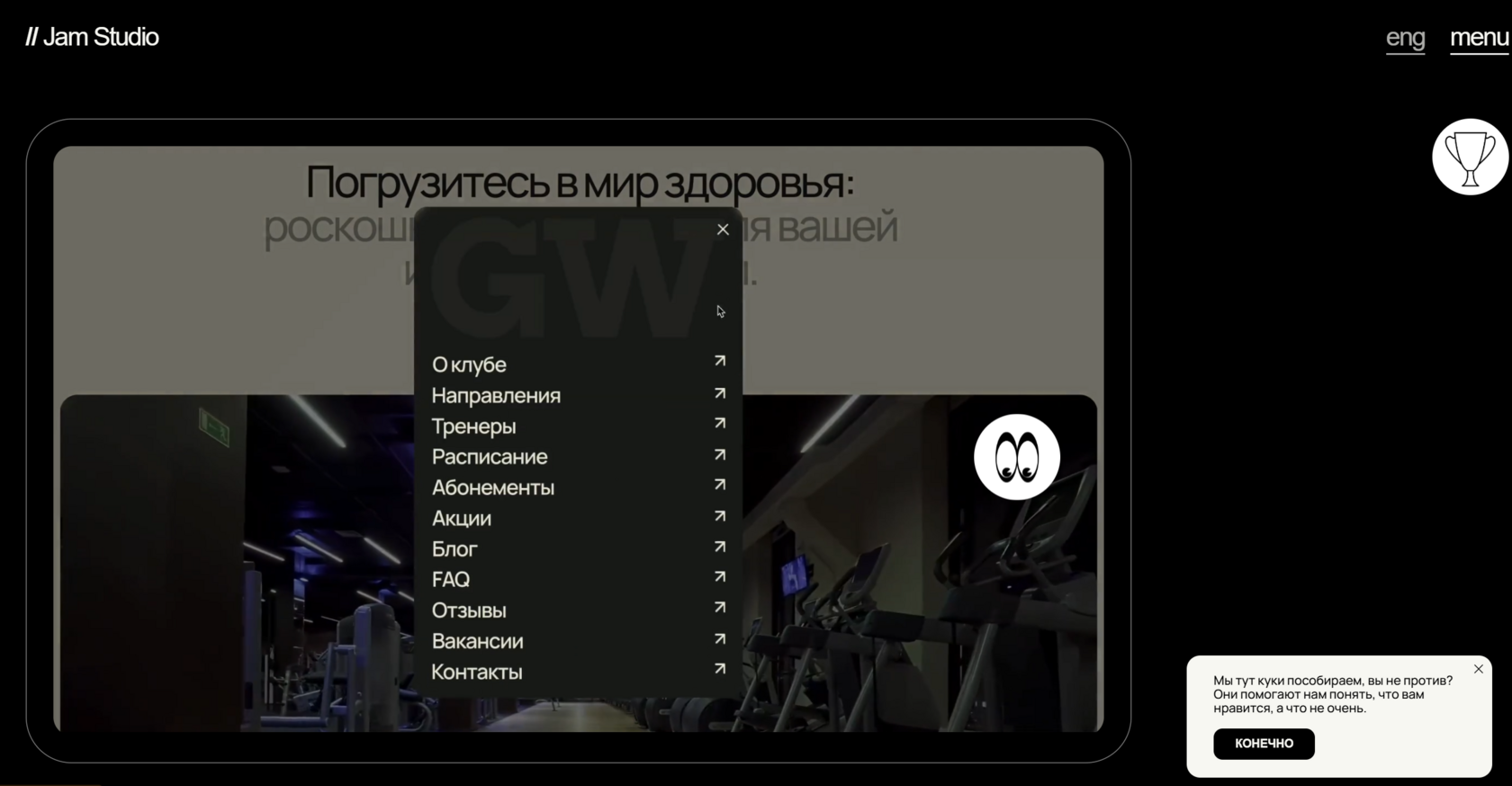
6. Кастомные курсоры
Динамические курсоры делают сайт более живым и интерактивным. Они могут менять форму, подсвечивать важные элементы и даже реагировать на движения пользователя.
Почему это тренд?
✔️ Улучшает пользовательский опыт
✔️ Делает сайт запоминающимся
✔️ Помогает пользователю ориентироваться
📌 Где применять: бренды моды, креативные агентства, развлекательные сайты

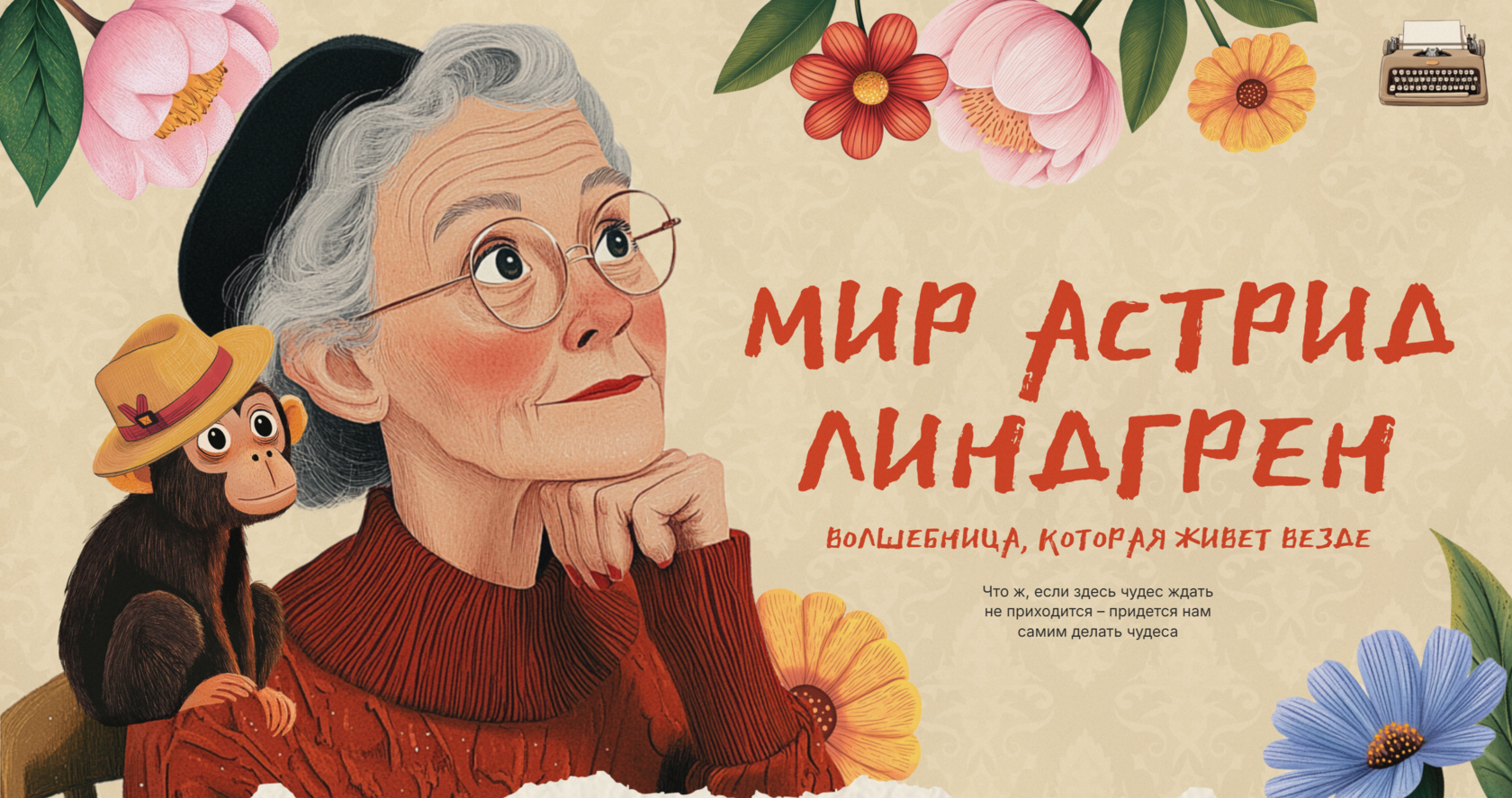
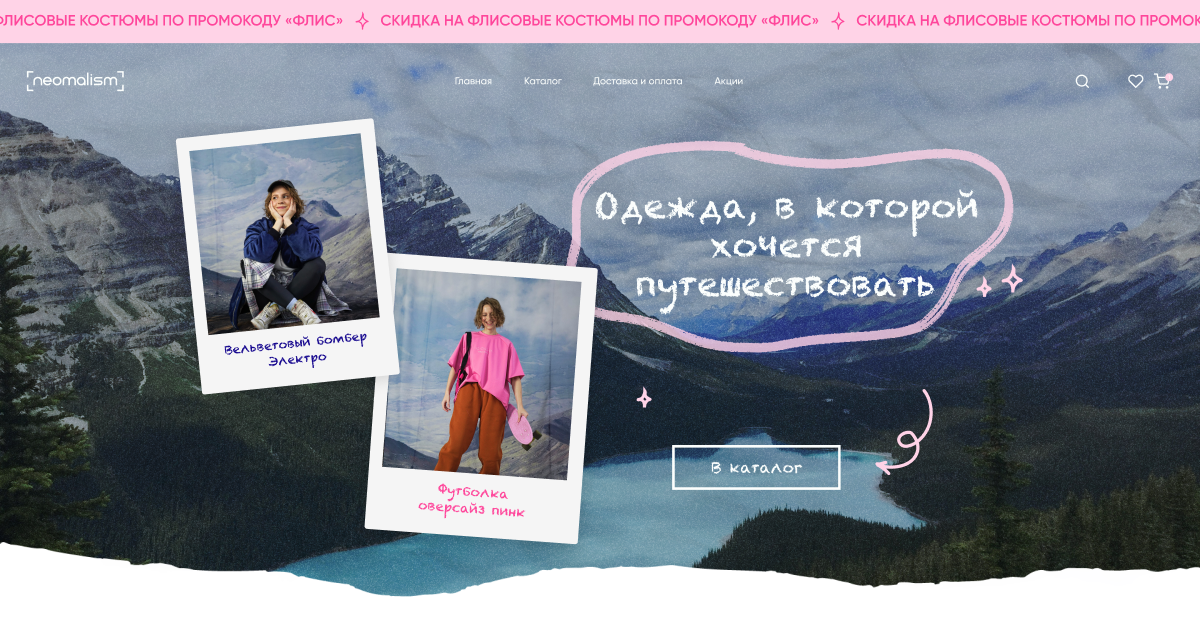
7. Рукотворный дизайн
Пользователи ценят уникальность и индивидуальный подход. Веб-дизайнеры все чаще используют иллюстрации, рукописные шрифты, текстуры, имитирующие бумагу и краску.
Почему это тренд?
✔️ Создает ощущение «живого» бренда
✔️ Помогает выделиться среди шаблонных сайтов
✔️ Вызывает доверие
📌 Где применять: рестораны, локальные бренды, социальные проекты

8. Сложные геометрические формы
Обычные блоки уходят в прошлое. В 2025 году веб-дизайнеры будут использовать асимметричные фигуры, многослойные элементы и экспериментальные компоновки.
Почему это тренд?
✔️ Делает сайт визуально интереснее
✔️ Создает уникальный стиль бренда
✔️ Позволяет направлять внимание пользователя
📌 Где применять: IT-компании, стартапы, дизайн-студии

9. Интерактивные сайты
Сайты теперь не просто статичны, а становятся платформами для взаимодействия. Например, онлайн-примерки, 3D-тур по продукту или возможность менять параметры товара в реальном времени.
Почему это тренд?
✔️ Увеличивает вовлеченность пользователей
✔️ Делает сайт более удобным
✔️ Повышает конверсию
📌 Где применять: e-commerce, образовательные платформы, развлекательные сайты

10. Газетный стиль вёрстки
Минимализм в духе старой печатной прессы. Газетный стиль включает в себя колонки, крупную типографику и структурированную подачу контента.
Почему это тренд?
✔️ Улучшает читаемость
✔️ Создает ретро-эстетику
✔️ Вызывает доверие
📌 Где применять: СМИ, образовательные платформы, культурные проекты

Когда тренды стоит игнорировать?
❌ Если они не соответствуют вашей аудитории
❌ Если они усложняют навигацию
❌ Если стиль бренда не сочетается с тенденцией
Вывод
Главный тренд 2025 года — удобство и интерактивность. Веб-дизайн становится более динамичным, персонализированным и технологичным. Важно не просто следовать моде, а адаптировать тренды под свои задачи и аудиторию.
Современный веб-дизайн — это не просто красивые картинки, а эффективные решения, которые повышают вовлеченность пользователей и улучшают конверсии. Если ваш бизнес хочет стильный, удобный и трендовый сайт, который будет работать на результат, обращайтесь в QWER.agency — создаем сайты, которые задают тренды, а не следуют им! 🚀