Лендинг — это не просто «визитка» или красивый одностраничник. Это продавец, работающий 24/7. У него есть одна цель: убедить посетителя выполнить целевое действие — оставить заявку, купить, подписаться. Чтобы лендинг работал, он должен быть построен по определённой логике. Ниже — 7 обязательных блоков, которые формируют «продающий скелет» эффективной страницы.
🛠 В QWER AGENCY мы используем эту структуру при создании лендингов для разных ниш — от онлайн-курсов до ресторанов. И видим, как чёткая логика страниц напрямую влияет на рост заявок.
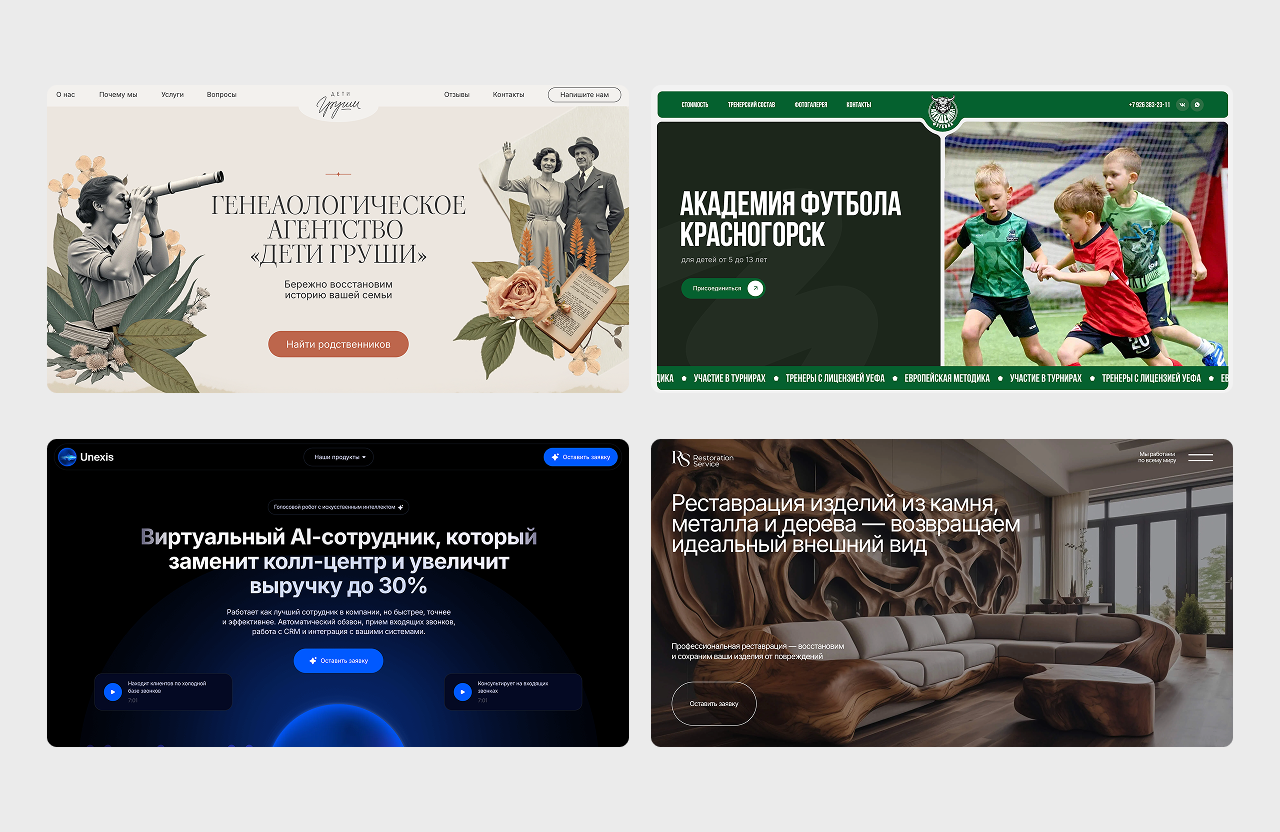
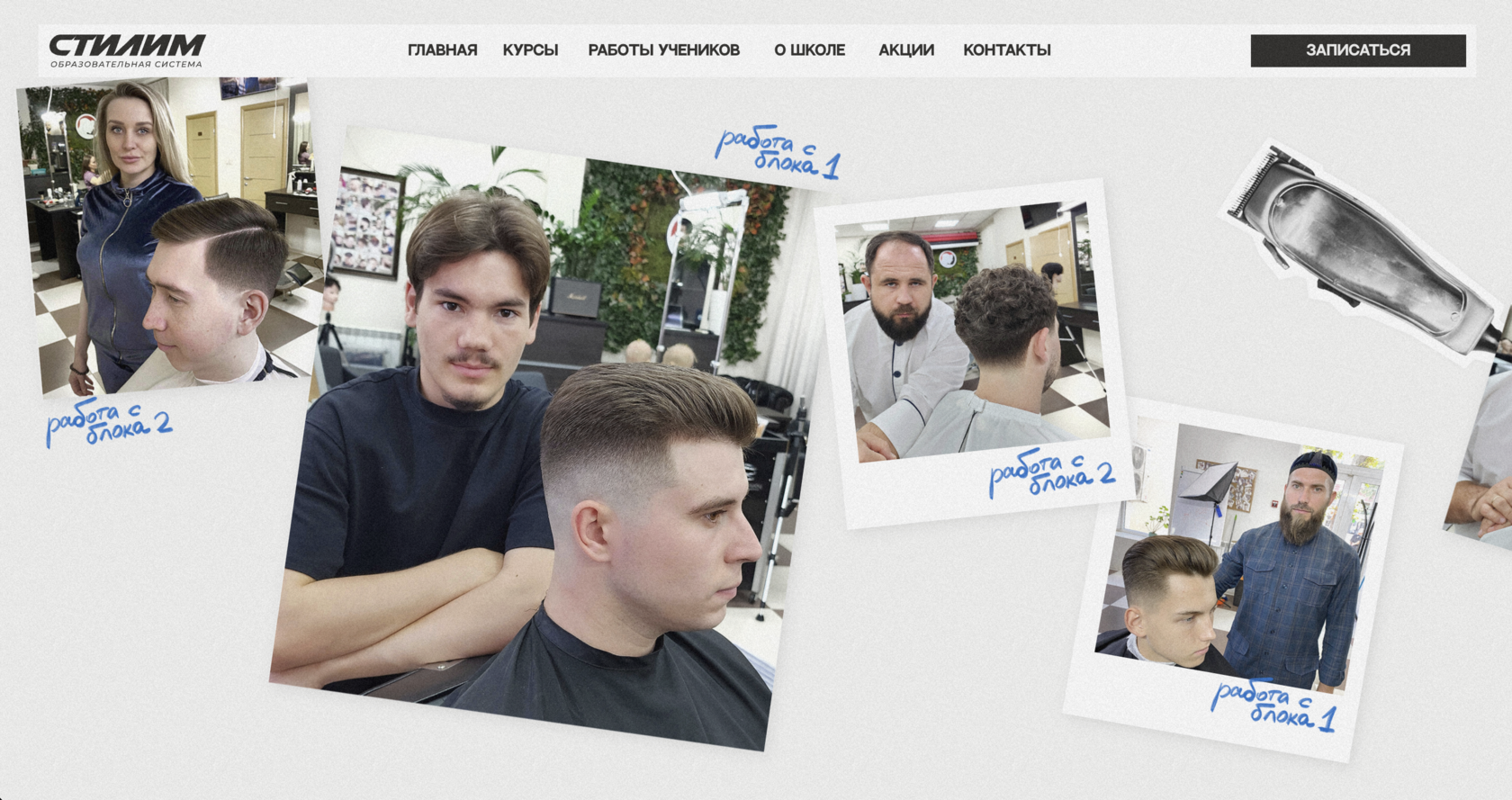
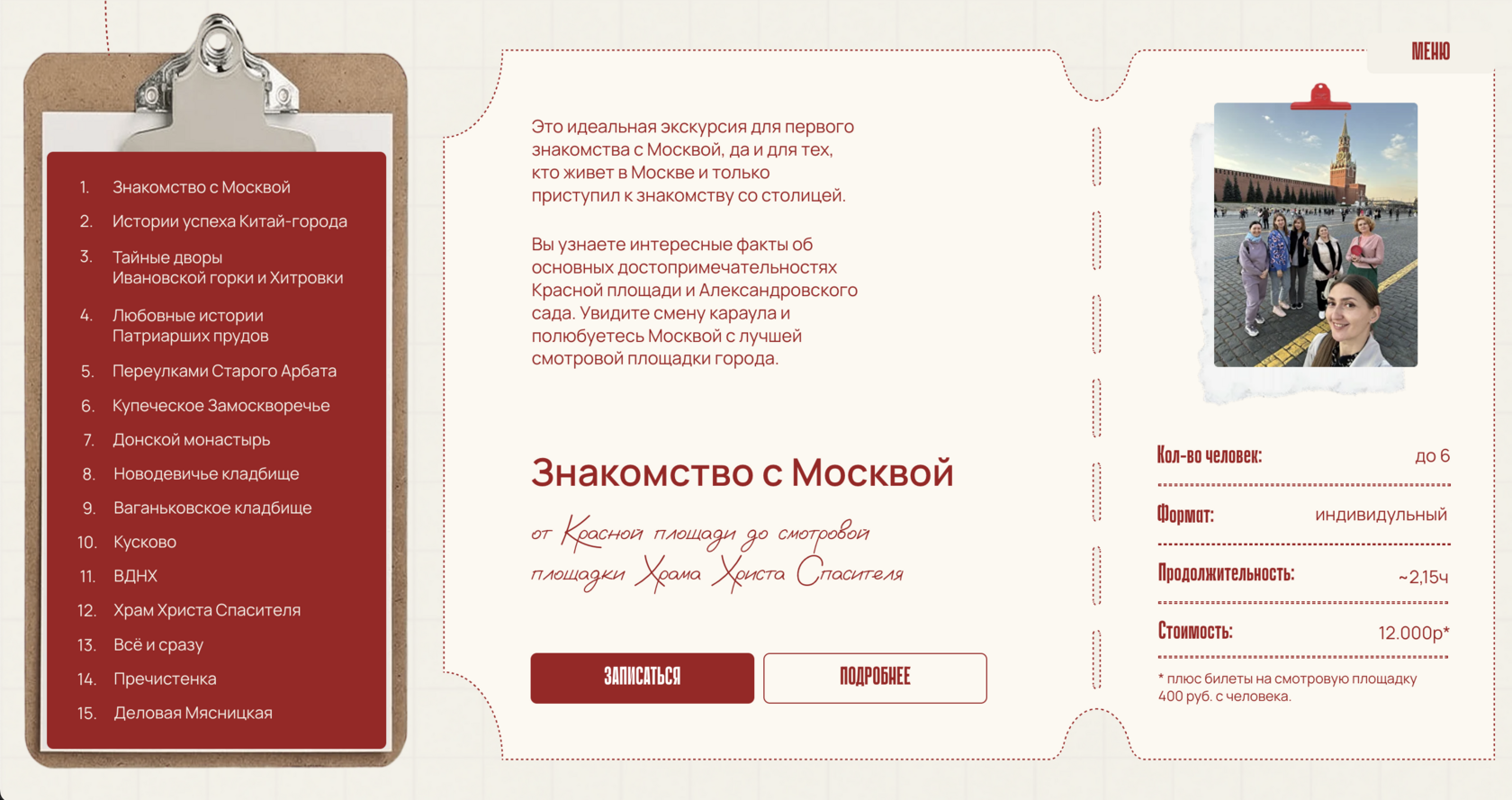
1. Первый экран с оффером
Это ключевая зона внимания. Всё, что пользователь увидит за первые секунды — критично. По сути, это рекламный баннер, который должен мгновенно объяснить, что ты предлагаешь, в чём выгода, и что делать дальше.
Что должно быть на первом экране:
- Оффер (УТП) — короткая фраза, описывающая самую важную выгоду твоего продукта.
- Подзаголовок (при необходимости) — помогает уточнить, для кого это предложение и как оно работает.
- Яркая кнопка действия (CTA) — с понятным текстом, например: «Попробовать бесплатно», «Получить консультацию», «Собрать заказ»
- Иллюстрация / фото / видео — усиливает визуальное восприятие. Например, фото продукта, скриншот интерфейса, демонстрация услуги.
💡 Формула для оффера: «[Что] + [для кого] + [ключевая выгода]»

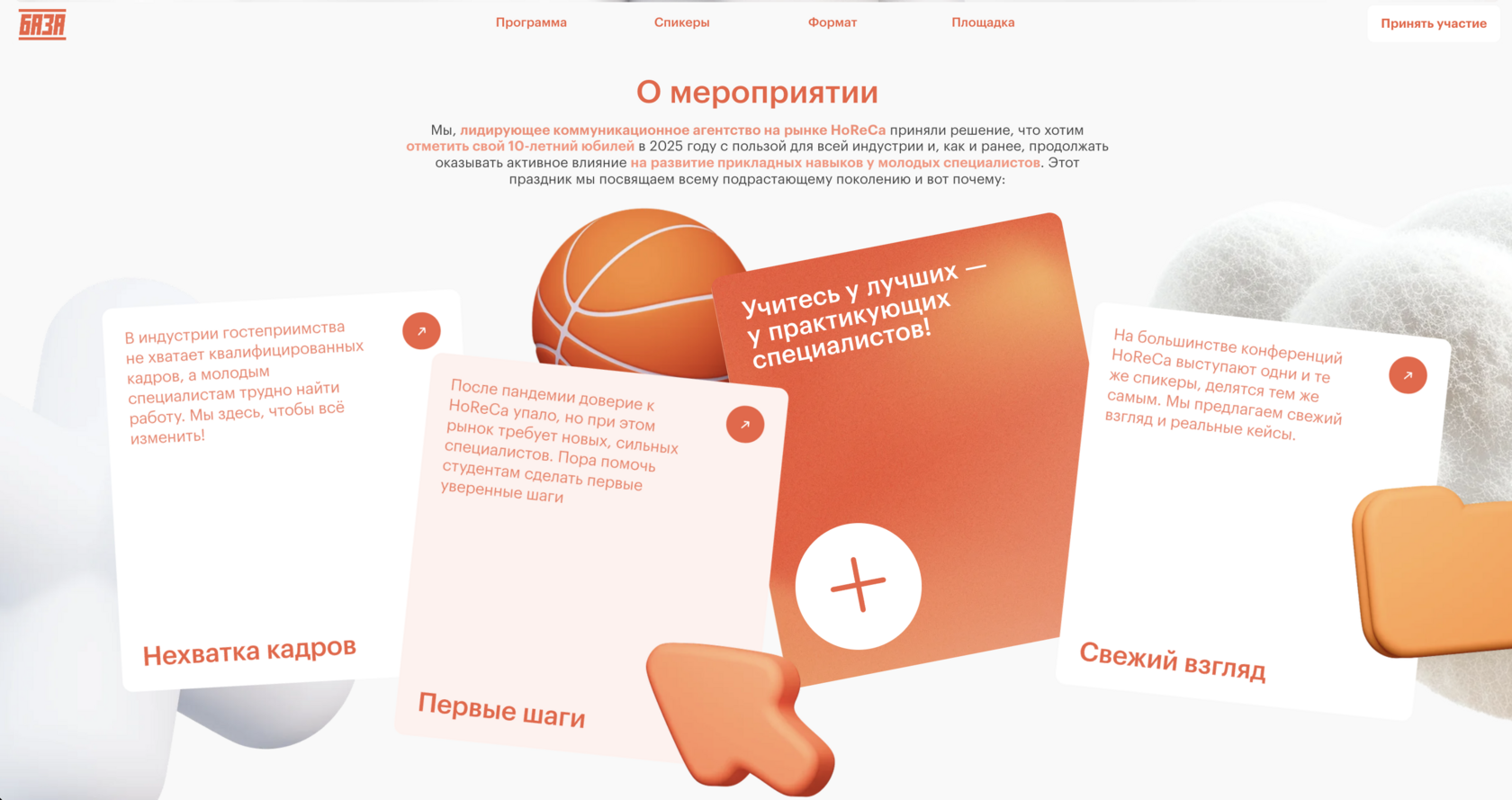
2. Проблема и боль клиента
Здесь ты демонстрируешь, что понимаешь, с чем сталкивается твой клиент. Это важный эмоциональный крючок. Люди покупают, когда чувствуют: «О, это прямо про меня!»
Что важно в этом блоке:
- Используй язык клиента — его слова, не маркетинговые шаблоны.
- Примеры:
«Вам надоело сидеть по 3 часа в очереди к врачу?»
- Можно оформить в формате вопросов, цитат, сценариев из жизни.


Цель — усилить ощущение, что без решения клиент продолжит страдать.
3. Решение и выгоды продукта
Теперь, когда ты «нажал на боль», покажи решение. Не расписывай технические характеристики — пользователю важен результат, который он получит.
Фокус на выгоды, а не на «функции».
Примеры:
- Не «автоматизированный чат-бот», а «бот, который будет отвечать клиентам 24/7 без вашего участия»
- Не «индивидуальные занятия», а «занятия, на которых преподаватель работает только с вами»
Хорошо работают иконки + короткие тезисы (буллеты), 3–5 штук. Это удобно для восприятия и не перегружает экран.

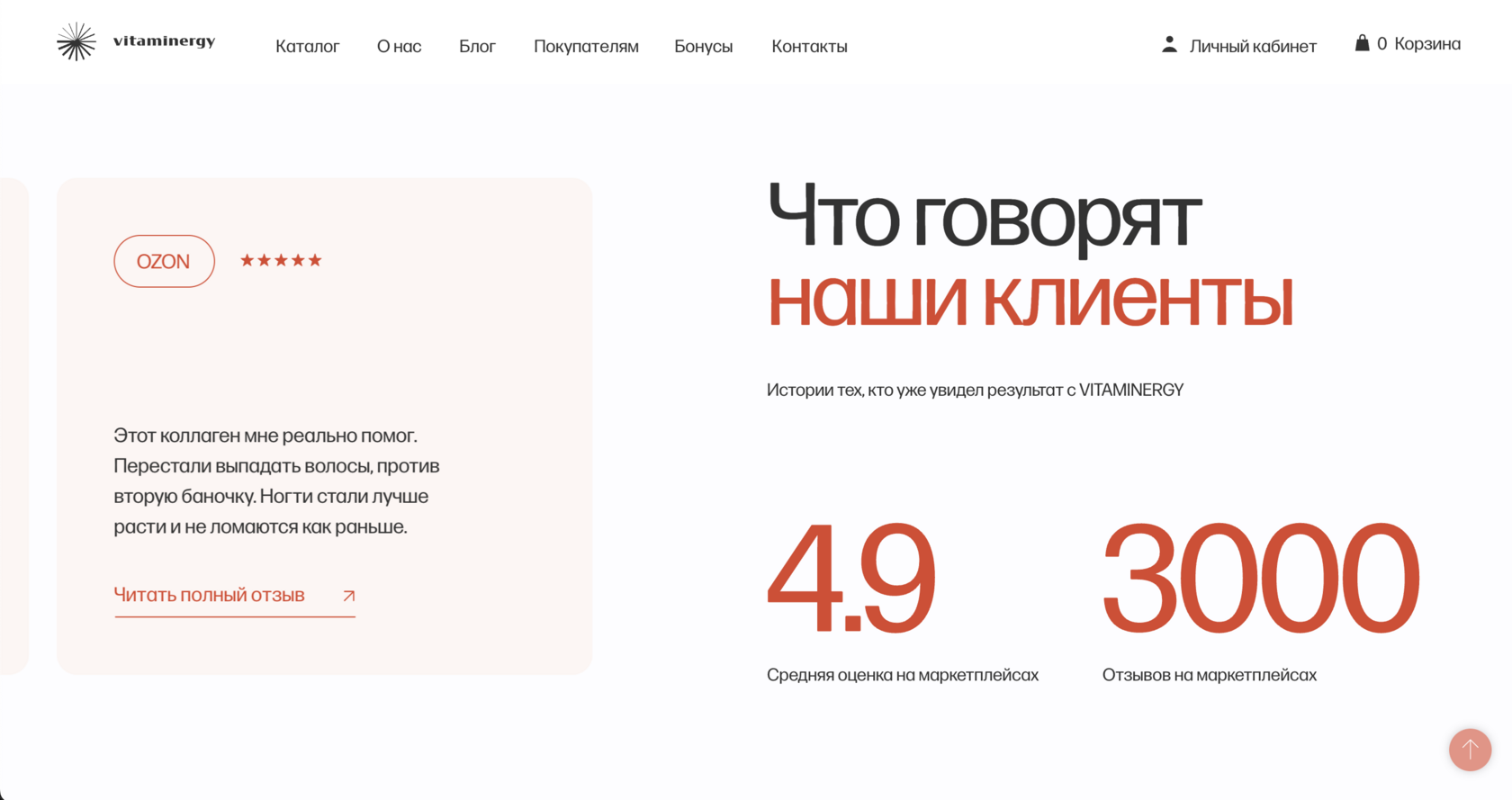
4. Социальное доказательство
Люди не любят рисковать первыми. Социальное доказательство показывает: другие уже попробовали и остались довольны. Это может быть:
- Отзывы с именами, фото и результатами
- Кейсы с цифрами «до/после»
- Фотографии клиентов / скриншоты переписок
- Цифры: «7000 довольных клиентов по всей России»
- СМИ, награды, известные клиенты — если есть


🛠 В QWER AGENCY мы всегда закладываем этот блок при разработке, потому что он даёт +10–30% к доверию и конверсии, особенно в холодном трафике.
5. Призыв к действию (CTA)
Каждый лендинг должен вести к действию. Не оставляй пользователя в подвешенном состоянии. Он должен понимать, что делать дальше, причём в любое время просмотра.
Что важно:
- CTA должны быть понятными и точными:
- Кнопки — заметные, контрастные, расположенные в разных частях страницы (минимум 2–3 раза)
- Варианты действий:
- Заполнить форму
- Пройти квиз
- Скачать гайд
- Написать в мессенджер

💡 Добавляй элементы срочности или выгоды рядом с кнопкой:
«Оставьте заявку — и получите чек-лист в подарок».
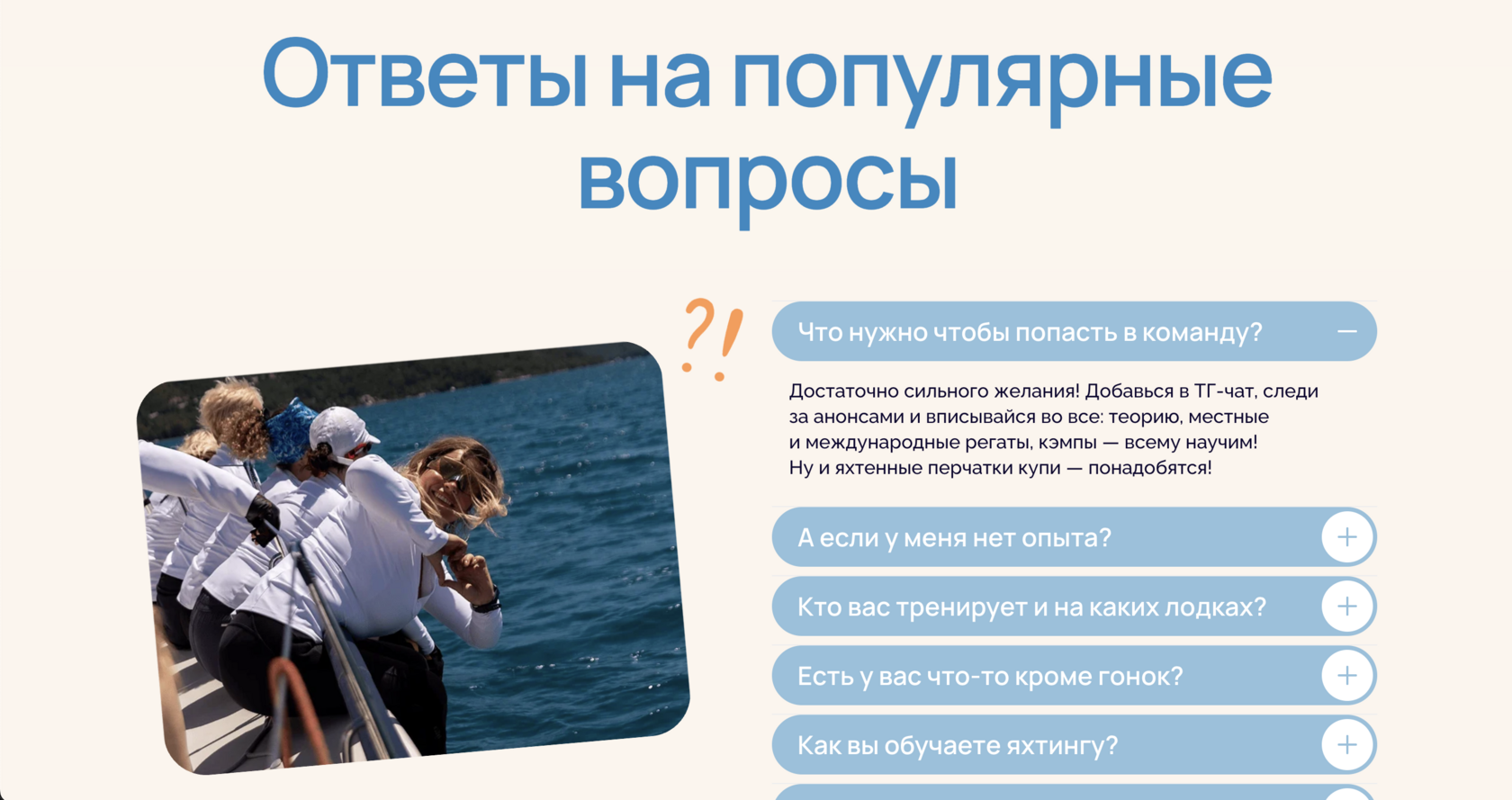
6. Гарантии и ответы на возражения
К этому моменту пользователь уже почти готов, но у него могут остаться сомнения. Закрой их.
Что помогает:
Не бойся открыто говорить об ограничениях — это усиливает доверие.
- Гарантия возврата / честных условий
- «Если не понравится — вернём деньги в течение 7 дней»
- Прозрачность: цены, условия доставки, подписки и т.п.
- FAQ (вопрос-ответ):
- «А если мне не подойдёт?», «Сколько длится обучение?»
Не бойся открыто говорить об ограничениях — это усиливает доверие.

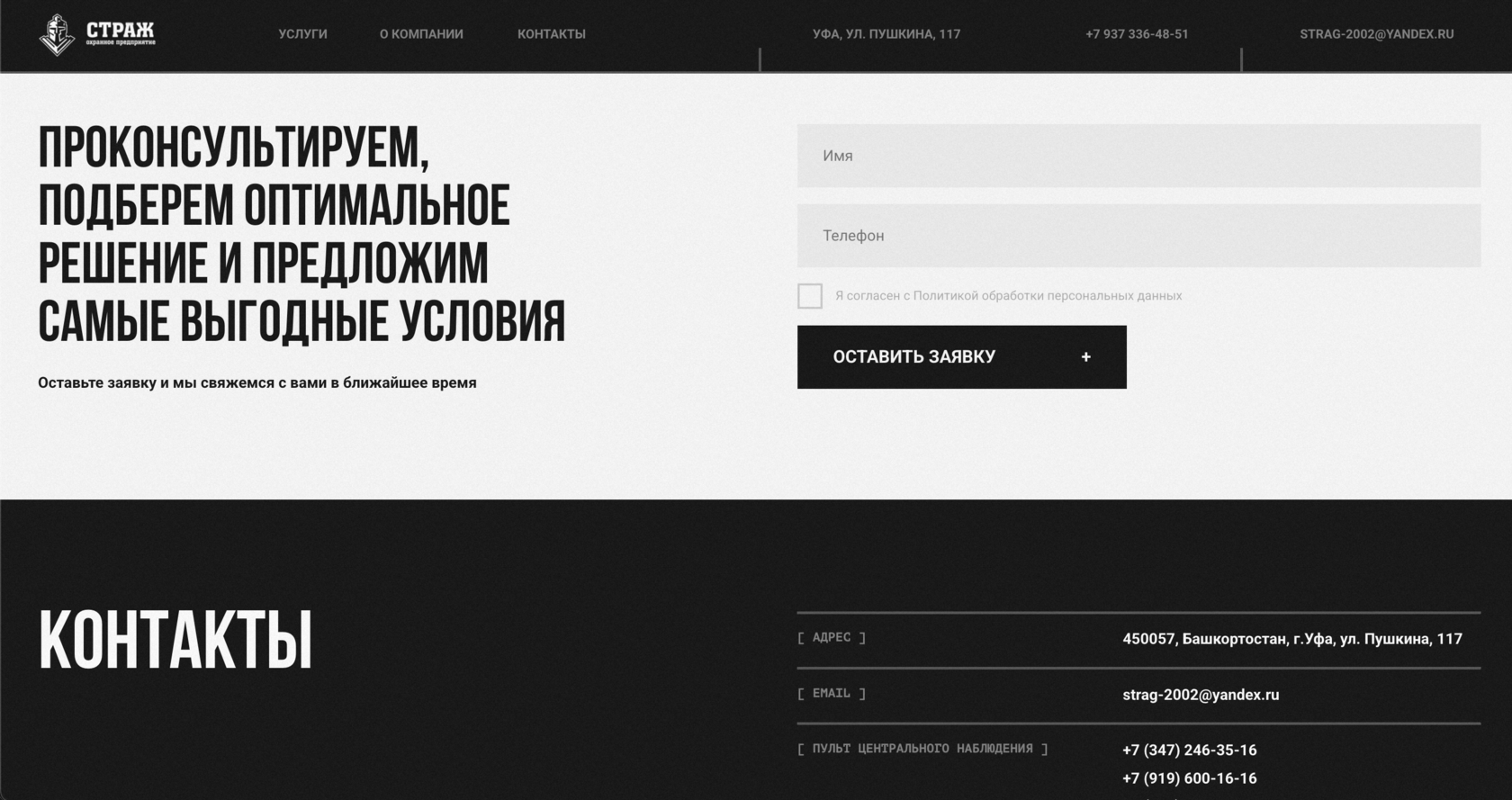
7. Контакты и форма заявки
Финальный блок, который должен быть максимально простым и понятным.
Что включить:
Что включить:
- Форма заявки: имя, телефон (e-mail — по ситуации), кнопка
- Контакты: телефон, почта, адрес (если офлайн-бизнес), соцсети, мессенджеры
- Карта (если есть физическая точка)
- Согласие на обработку данных + политика конфиденциальности — для юридической безопасности и доверия
💡 Форма должна быть лёгкой. Чем меньше полей — тем выше конверсия.

В итоге
Хороший лендинг — это логичная история, которая ведёт пользователя к действию. Без лишнего. Без «воды». С акцентом на ценность для клиента.
В QWER AGENCY мы точно знаем, как собрать страницу, которая работает на результат.
💬 Хочешь — поможем адаптировать эту структуру под твой продукт или нишу.
📩 Обращайся в QWER — сделаем лендинг, который будет продавать.
В QWER AGENCY мы точно знаем, как собрать страницу, которая работает на результат.
💬 Хочешь — поможем адаптировать эту структуру под твой продукт или нишу.
📩 Обращайся в QWER — сделаем лендинг, который будет продавать.
